【2020.9.11】
どうも!やのち(@yanochi24)です。
今回は、私が当サイトで使っているテーマ「JIN」について紹介していこうと思います。
2020.9.1に無料テーマの「cocoon」からアフェリエイターのひつじさん(@hituji_1234)が制作した有料テーマの「JIN」にテーマを変更しました!!
- 有料テーマの「JIN」に変更しようか迷っている
- 「JIN」に変更したら何が変わるの?
そんな人へ、私がJINに変更してよかったなと思ったことを紹介していこうかなと思います。
まだ変更してそんなに経っていないですが、それでもJINに変更してよかったなと実感しております。
この記事を読めば、JINでできることがわかりると思います。
そして、なぜ私がJINに変更して数日しか経ってないのにその良さを実感しているのかもわかると思います。
▼本記事の内容
- なんでJINにしようと思ったのか
- JINのよさ
- JINの値段
- JINとcocoonの違い
これらのことがわかる内容となっています。
JINに変更したことで、ブログの装飾やデザインのしやすさもぐんと上がり、ブログを運営するのがさらに楽しくなってきました!
それでは早速、WordPressのテーマ「JIN」について紹介していこうと思います。
なぜJINにしようと思ったのか
私はブログを始めてWordPressに移行してから、ずっと無料テーマの「cocoon」を使っていました。
「cocoon」でも満足のいくブログのデザインはできていたのですが、ブログを運営していくと、だんだんと有料テーマにしたい気持ちが高まってきました。
有料テーマにするとどんな感じでブログ運営していけるんだろう?
記事の書くスピードとかも変わってくるのかな?
どんな感じのブログデザインが仕上がるんだろう?
そんなことばかり考えていると、もう有料テーマに変更したくなってきて、その気持ちがおさえきれずついに「JIN」に変更しました!
私は有料テーマにするなら、絶対「JIN」にするんだっと決めておりました。
「JIN」一択でした!
まぁ、あまり有料テーマのことがわからなかったっていうのもありますが、
やっぱり使っている人も多いのでいいなと思いました。
それと、JINのテーマを使っている人の記事を見るといつもブログデザインがかっこいいなぁと思っていたからです。
ちなみに、ヒトデさん(@hitodeblog)もJINを使っているからっていうのもあります。笑
それで、私は晴れてより2020.9.1からJINユーザーになることができました!!
いや〜めでたい、、、
JINに変更したことで、できることも増えブログのモチベーションもさらにアップしました。
有料テーマにするのは少し勇気が入りましたが、(14,800円するので使いこなせるのか不安というのもあり)、今では14,800円払ってでも購入してよかったなと思っています。
ここが良いよ「JIN」

- 着せ替えができてすぐにいい感じのデザインにできる
- 記事を書くときの装飾がしやすい(ボックスが元々ついていて、記事の装飾もしやすい)
- デザインがしやすい(見出しなど、ボタンもすぐに使える)
- SNSのフォローボタンが可愛い
- CSSコードとかをあまり使わないでも装飾ができる
- マニュアルもついていてわかりやすい
私が今までJINを使ってきて、めちゃくちゃ良いなと思ったのがこの6つでした。
1つずつ話していこうかなと思います。
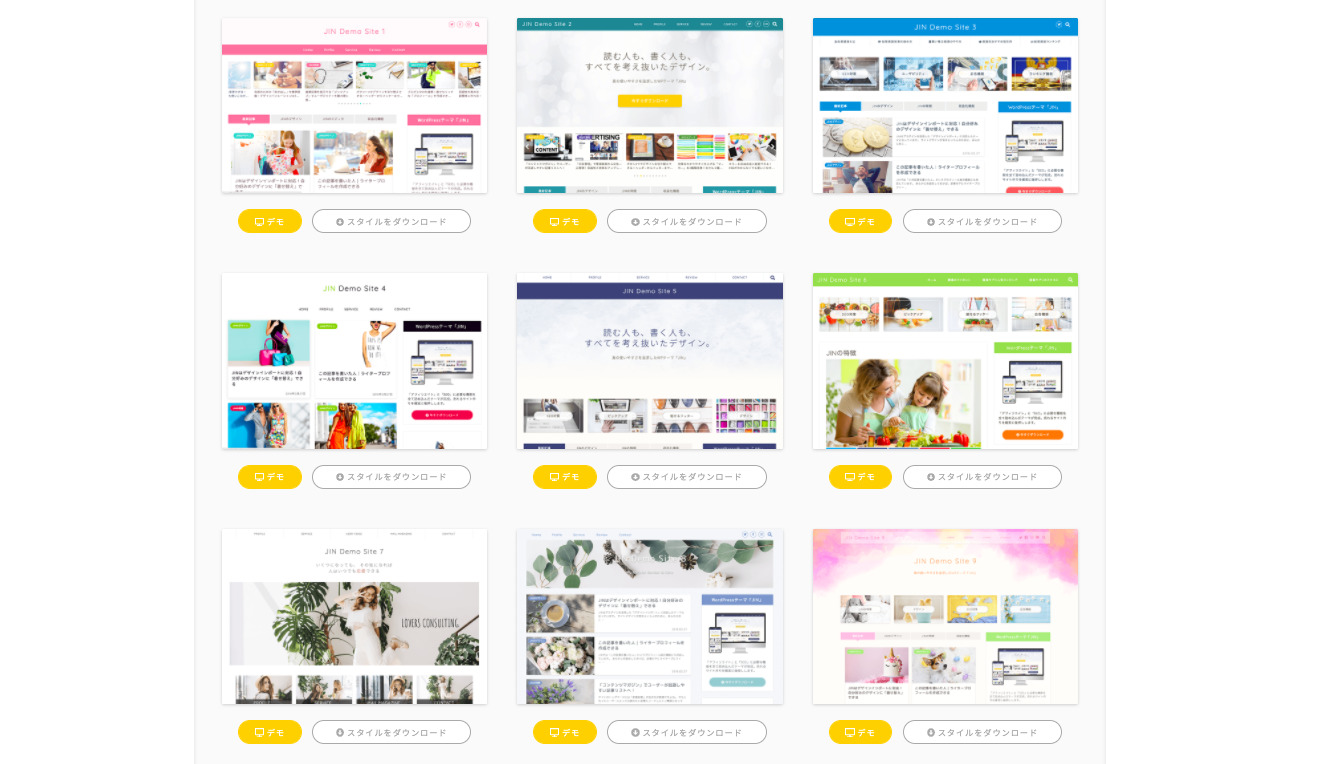
着せ替え(デモ)があってすぐに良い感じのデザインにできる

これはcocoonから変更したときにいいなぁと感じたのですが、デモを選ぶだけで簡単にブログのデザインを変更することができました。
機械音痴の私でも、すぐに変更することができました。
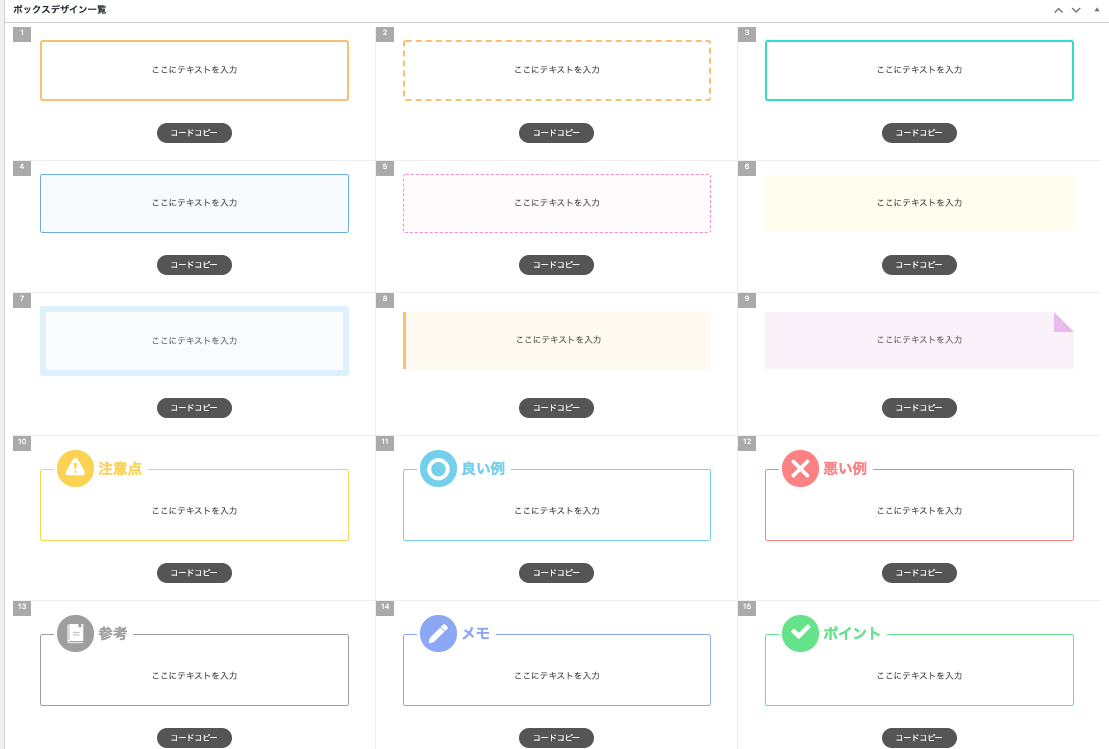
記事を書くときの装飾がしやすい(ボックスが元々ついていて、記事の装飾もしやすい)


ボックスも元々設定されていて、記事を書くときに下に表示されるので選びやすくめちゃくちゃ装飾がやりやすいです。
またボックスの色なども設定で簡単に変更できるので自分の好きな色にすぐに変更できます。
これで少しは記事を書くスピードもアップしたと思います。
これは本当にやりやすい!!!
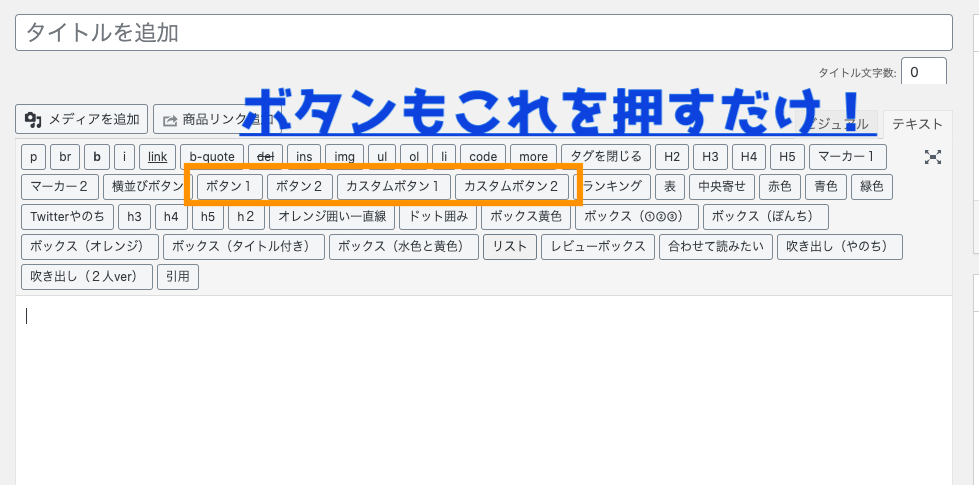
このコピーを押すだけで簡単にボックスが使用できちゃうんです。
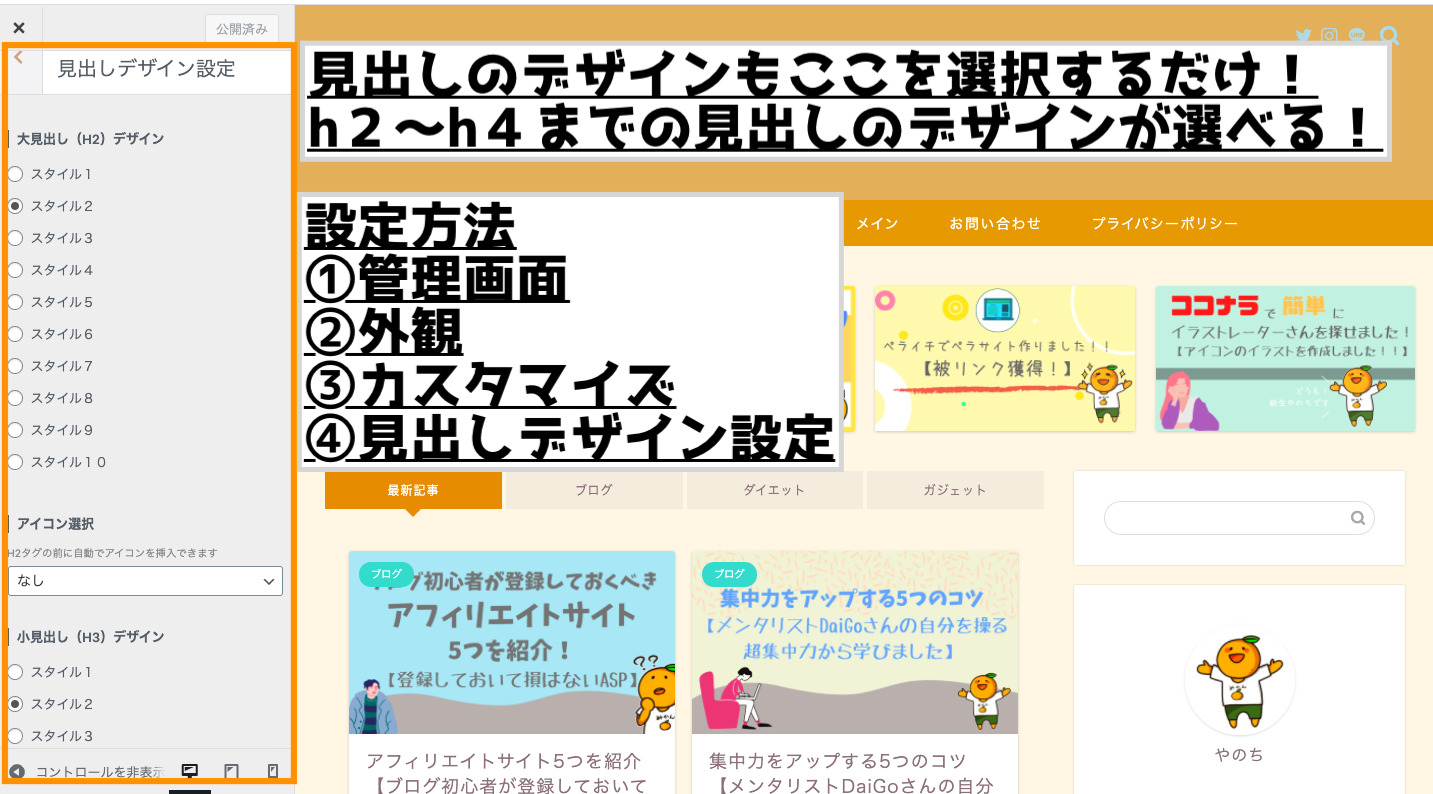
デザインがしやすい(見出しなど、ボタンもすぐに使える)

設定だけでCSSコードなども使わず、見出しを選ぶだけで変更できるのでカスタマイズしやすいです。
またボタンなど、cocoonのときには設定の仕方がわからず使ってこなかったのですが、JINにしてからは元々設定させれているので、それを選ぶだけでボタンの設置も簡単にできます。
こんな感じのやつ↓↓
SNSのフォローボタンが可愛い

サイドバーに表示される、プロフィールの下に出てくるSNSのフォローボタンなんですが
この四角くほどよい小ささのSNSフォローボタンもお気に入りで、めちゃくちゃ可愛いなと思っています。
あと、\Follow me/もめちゃくちゃ可愛いんです。
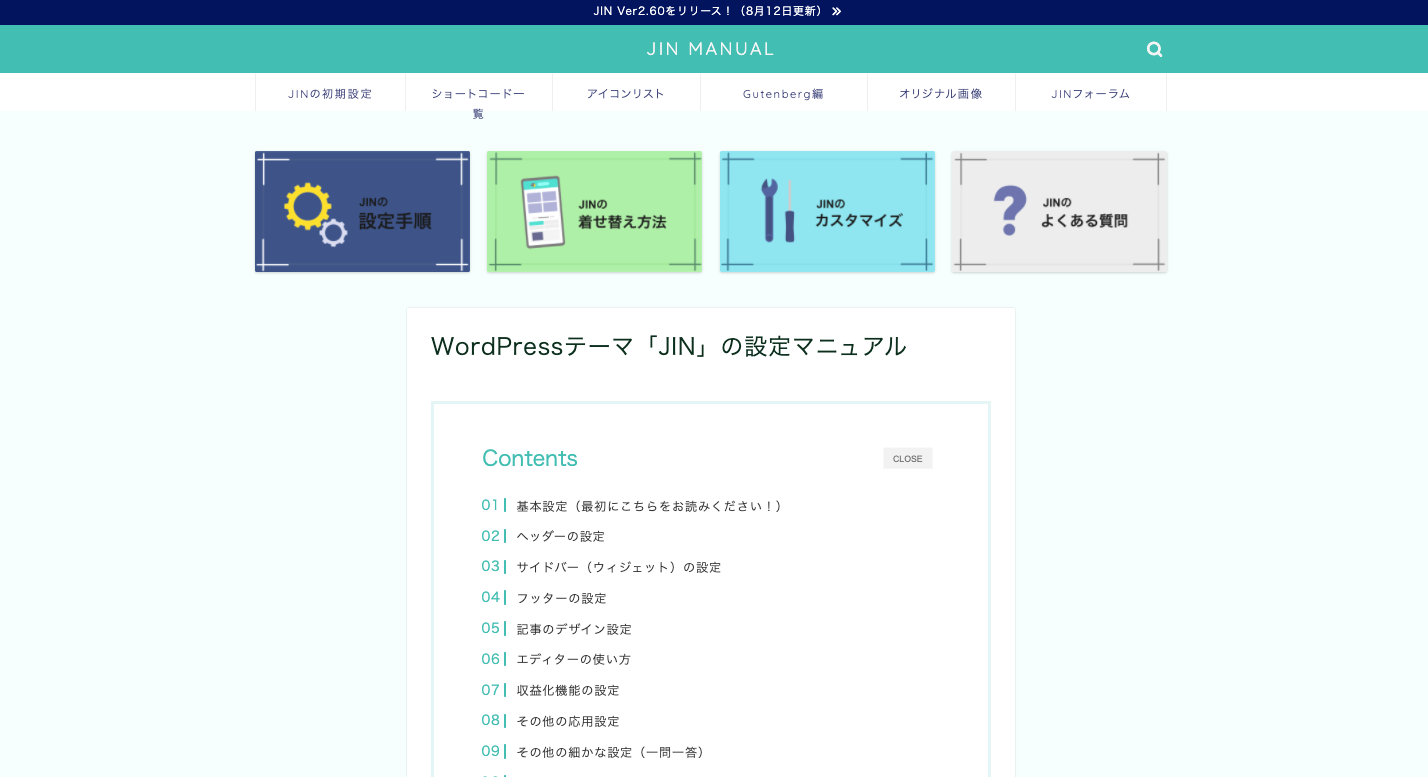
マニュアルもついていてわかりやすい

JINの購入サイトにわかりやすいマニュアルもついているので、それを1つブックマークしておくだけで、わからなくなったらそれを見るだけで解決できるマニュアルもついています。
なので、初心者で機械音痴の私でも簡単に使うことができています。
JINの値段

そんなJINのお値段は
▶︎「14,800円」です!!
1回買っただけで2つ目のサイトにも使うことができます。
cocoonとJINの違い

以前使っていた無料テーマのcocoonと比べてみました。
- 装飾がしやすい
- CSSコードとかをあまり使わないでも装飾ができる
- コクーンはちょっとぼてっとしたでデザインだった(JINにしてシュッとした感じのデザインにできた)
- でも無料テーマを使うならcocoonでも全然OKだと思います。
- でもJINはやっぱりスタイリッシュな感じなデザインにできるのでめちゃくちゃ気に入っている
やっぱり1番に感じたことが記事がめちゃくちゃ装飾しやすくなったってことと、ブログのデザインが、よりおしゃれになったかなと思いました。
cocoonは無料テーマなのに色々とカスタマイズができ自分のしたいデザインにすることができます。
だけど、いろんなCSSコードとかを調べながらやらないといけなくて少しだけ難しく感じました。
私はcocoonであまり使いこなすことができず、うまくデザインすることができませんでした。
その一方でJINの方は、元々入っているボックスとかも豊富で調べる手間とかもはぶけて本当に楽に記事を書くことができ、ブログのデザインもカスタマイズできています。
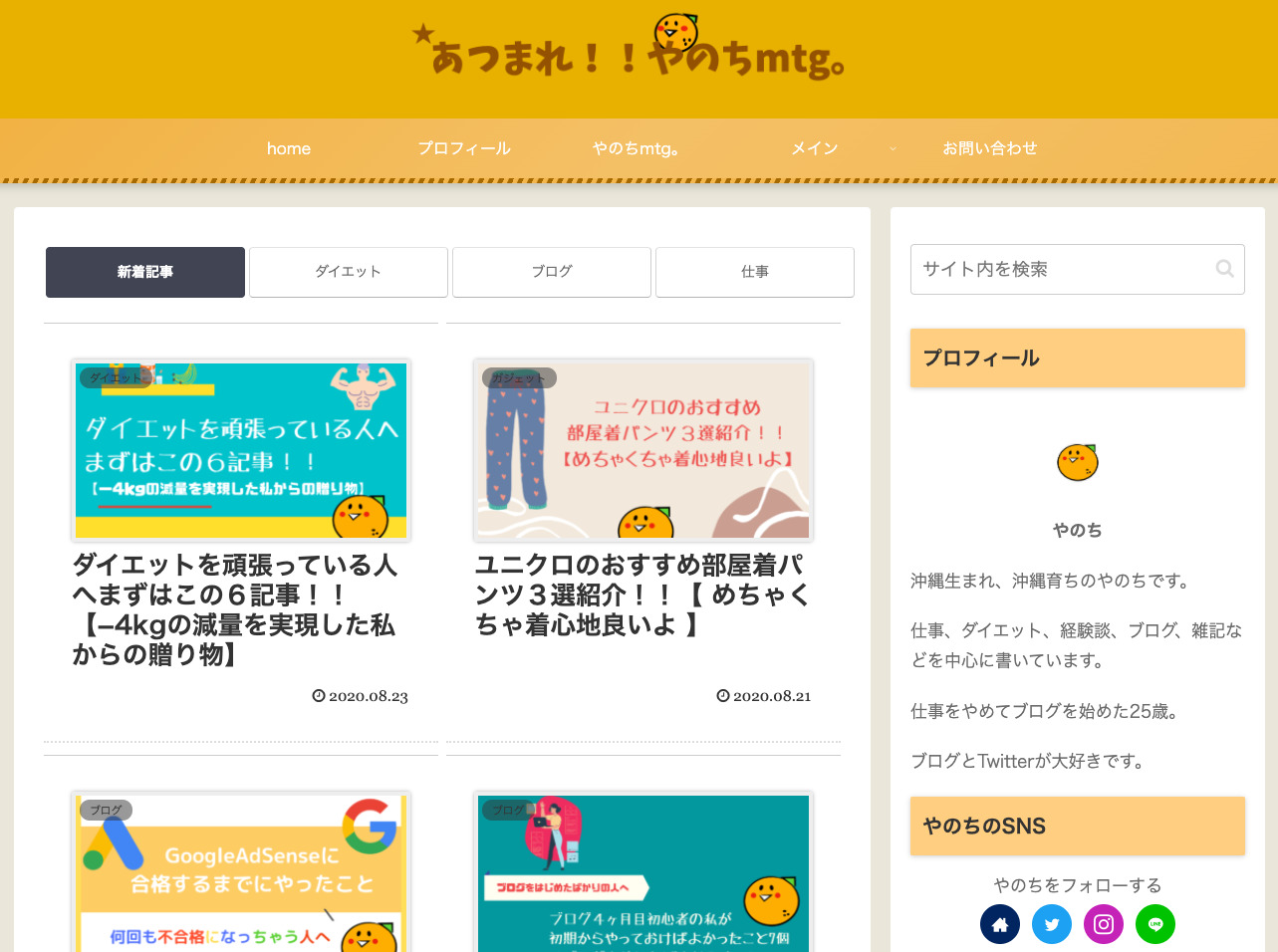
実際こんな感じに変更しました。
▼cocoonのときのデザイン

▼JINのデザイン(今)

いじょうが私が有料テーマのJINにしてみて、よかったことの紹介でした!
有料テーマにすると、ブログを書くときの気分も上がり楽しくなってきますよ!
それでは、また次回!
やのち(@yanochi24)でした。
おわり