HTML名刺って何?
この記事では、ドメインパワーを上げるために必要な被リンクも獲得できるHTML名刺の紹介をしていきます。
- ドメインパワーをあげたい
- 被リンクが欲しい
そんな人へ1分で簡単に作成できるので、被リンク獲得したい人は読み進めてみてくださいね。
最後の方では、もう1つ自分で簡単に被リンクを獲得できる方法も紹介しているので2つ被リンクを獲得するとこができますよ。
- HTML名刺について
- HTML名刺でできること
- HTML名刺の作成方法
- 自分で簡単に被リンクを獲得するもう1つの方法ペライチについて
これらの内容がわかる記事となっております。
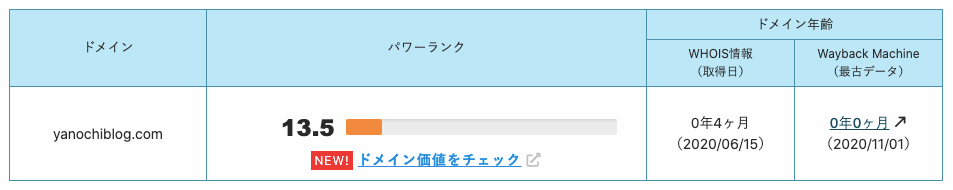
私もドメインパワーをあげるために、いろいろ対策をし4ヶ月で13.5までドメインパワーをあげることができました。

HTML名刺を作成し被リンクを獲得してドメインパワーもあげていきましょ!
またHTML名刺はいろんな方法でも活用できますよ。
それでは早速紹介していきましょう〜。
HTML名刺って何?

HTML名刺は、WEB上で公開できるWEB専用の名刺になっていてとてもシンプルに作れ、Twitterと連携することで1分程で簡単に作成することができる名刺です。
これらの情報が載せることができます。
*載せられる情報
- 名前
- アイコン
- 紹介文
- リンク(ブログ、Twitter、SNSなど)
- タグ
載せられる情報としてはこれらの情報が載せられます
HTML名刺でできること
HTMLではこれらのことができます。
- 自分がやっているSNSのリンクを貼ってWEB上の名刺が簡単に作成できる
- 被リンク獲得
- プロフィールのリンクにはることもできる
- QRコードもついてるので紙の名刺の裏に貼ることもできる
自分がやっているSNSのリンクを貼ってWEB上の名刺が簡単に作成できる
この HTML名刺にいろんなリンクを貼ることができるので、自分がやっているSNSのリンクを貼ることで、自分のSNSに飛んでもらうことができます。
被リンク獲得
この HTML名刺にリンクを貼ることが可能なので、ブログのリンクを貼ることで自分で被リンクを獲得することができます!
プロフィールのリンクにはることもできる
TwitterやInstagramなどリンクツリーのように、プロフィール欄にもリンクを貼ることが可能なのでそこからいろんなSNSを見てもらえるようになるかもしれません。
QRコードもついてるので紙の名刺の裏に貼ることもできる
QRコードもついているので、紙の名刺を持っている人はその名刺の裏などにこのQRコードを貼っておけば、名刺をもらった人が読み込むだけで簡単に自分のやっているSNSに飛んでもらうことができます。
HTML名刺の作成方法
早速HTML名刺の作成方法の手順を紹介していこうと思います
①まずこのリンクからHTML名刺を作成するサイトにいきます
②Twitterと連携します(ボタンをクリックするだけです)
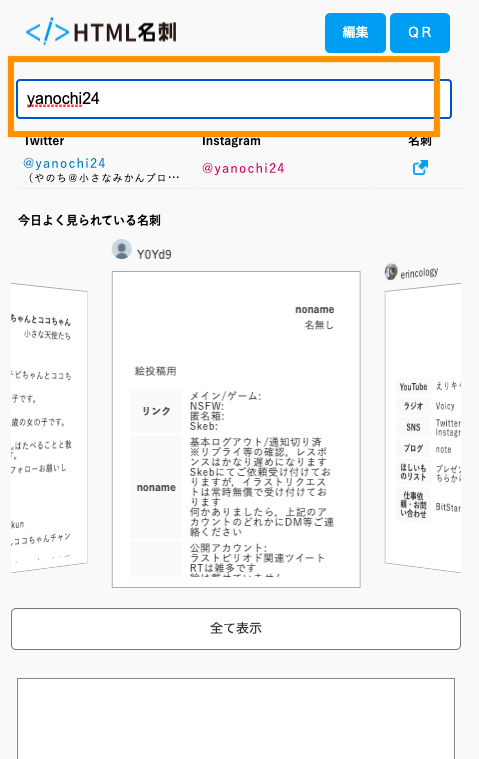
③Twitterのアカウントを入れます
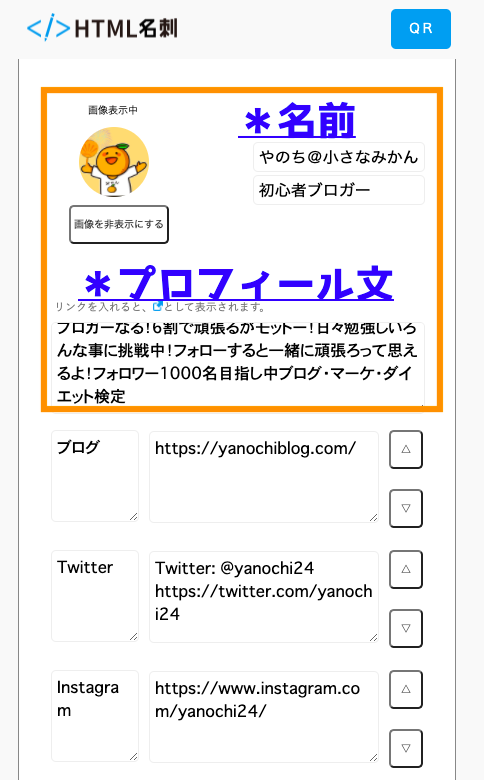
④Twitterで設定しているプロフィール文がそのままでてきます
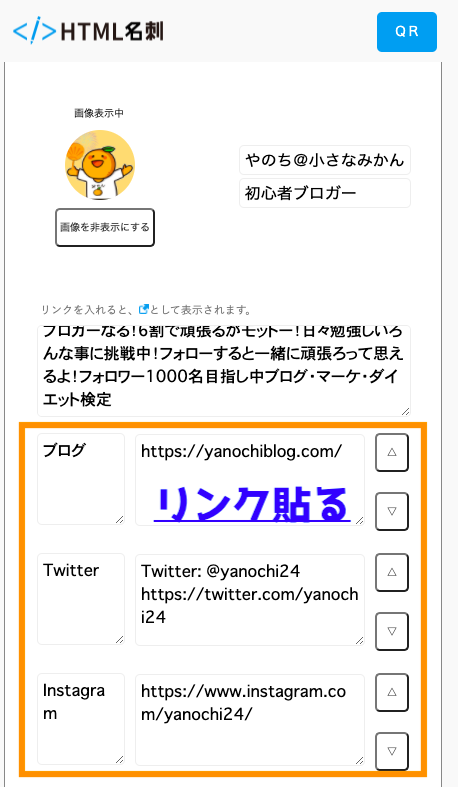
⑤プロフィールの文章を変えたければ変更
⑥次に自分のSNSのリンクを貼っていきます
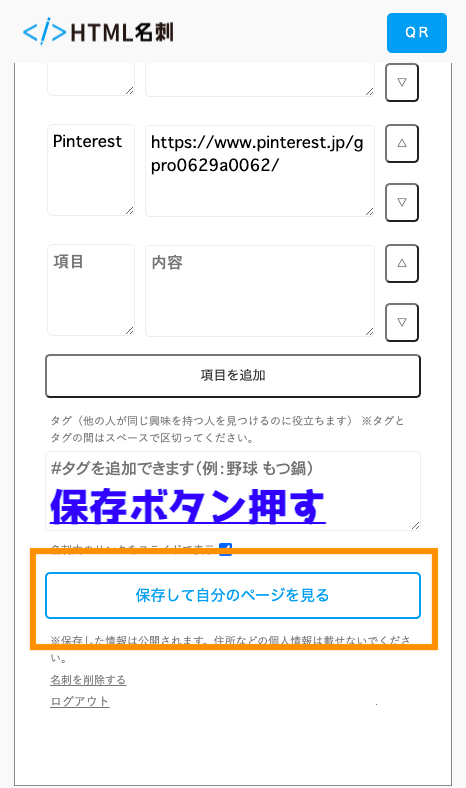
⑦保存して完成です!
まじで1分くらいで完成します!!!
②Twitterと連携します(ボタンをクリックするだけです)
④Twitterで設定しているプロフィール文がそのままでてきます
⑤プロフィールの文章を変えたければ変更


自分で簡単に被リンクを獲得するもう1つの方法【ペライチ】

HTML名刺で作成して被リンクを獲得する方法と、もう1つ被リンクを獲得する方法がペライチでホームページをつくる方法です。
ペライチも5分〜10分で簡単に作成でき、被リンクも獲得できます。
作成も簡単で可愛い感じのホームページが自分でアレンジできるので作るのも楽しいです!
>>やのちのペラサイト
ペライチについて以下の記事で紹介しているので、気になる人は読んでみてください!

自分で被リンクを獲得できる方法!
→HTML名刺1分で作成可能
→ペライチ 5分〜10分で作成可能
いじょうが、 簡単に作成できて被リンクも獲得できるHTML名刺の紹介ともう1つ被リンクが獲得できるペラサイトの紹介でした。
それではまた次回!
やのち(@yanochi24)でした。
おわり